
AM实验空间项目第四回:衍界
2019-04-17
AM实验空间计划:
旨在针对青年艺术家与艺术院校的青年教师及在校学生的艺术家,以实验性与展示性为基础,创造并搭建一个青年艺术家与美术馆观众之间的平台,借助美术馆的展示、教育与推广功能,助力艺术家的作品与观众之间形成良性的沟通互动,从而获得交流反馈,使得美术馆、艺术家与观众三方在此实验性的平台能够相互受益,共同教育成长。
衍界 | TRANSFORMING
童芳媒体工作进行时
展览时间:2019年4月17日—2019年4月24日
开幕时间:2019年4月17日15:00
展览地点:南京艺术学院美术馆一层,AM实验空间
AM实验空间项目策划:徐轩露 曲俊 王庭杰
展览团队:刘婷 舒月 于西 聂圣权 秦臻 许冉冉
当今科技、文化转型的复杂性与多元背景,为设计师的能力和角色带来新的影响和变化。艺术设计各个细分专业都面临着新一轮教学调整,数字媒体艺术同样面临着变革,包括数字媒介的技术革新,基于新科技媒介的信息传播应用和相关艺术拓展方向的变化。在这样的变化过程中,专业艺术院校教师如何帮助艺术设计背景学生提高适应性,以新的知识、能力满足当前复杂社会的专业需求?南艺设计学院数字媒体设计教师童芳面尝试以“衍界”展览作为一个可能性答案。
基于数字媒介的交互设计经过二十多年的应用与积累,一方面已融入我们的日常状态,另一方面日益不断的新技术带来的新方法应该帮助设计师建立新思维。正如“衍”所包含的扩散、丰富释义,专业信息的获取途径在变化,学术与创新能力的培养更多元,数字交互设计的对象从屏幕之内拓展至沉浸空间,教与学的主客体界限日益模糊,人与人的交流媒介始终在迭代。“衍界”表明那些曾经明晰界定的一切,正在发生着丰富有趣的融合与变化。
此次展品包括屏幕内外二类作品:基于屏幕的传统交互,超越屏幕的VR、AR等体感交互。这些作品关注设计价值观的思考与培养,聚焦数字媒体在文化创新方面的参与,思考人类在不断变化的文化、社会与时代背景下的真实需求。
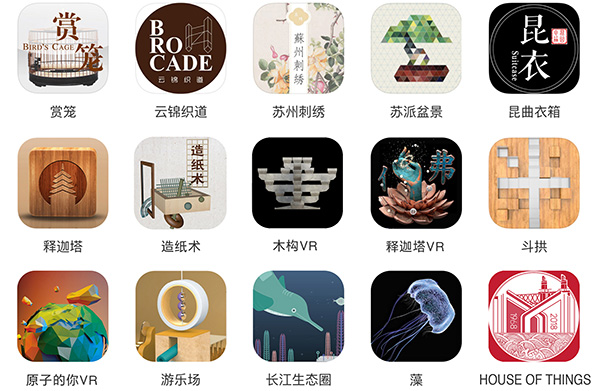
数字媒体创作具有跨学科团队工作属性,展品中实验性的媒体艺术作品,以及发布于IOS和HTC专业平台数字产品,都是师生团队共同合作的专业成果。

【图片为主持发布于专业平台的数字产品,其中六件作品与其他教师联合主持】
个人介绍:

童芳,副教授,南京艺术学院设计学院数字媒体设计系主任,硕士生导师,中国图形图像学会中国数码艺术委员会委员;德国斯图加特媒体学院访问学者;中国大学 MOOC、爱课程平台《互动媒体设计》在线开放课程负责人,主持多项省市级科研项目。
个人研究方向:文化遗产数字化设计研究、数字展示设计研究、交互设计。多年来为南京博物院、南京博物馆等文化机构提供设计服务。主持发布十余款文化教育类数字产品。近年个人及指导作品获得数十项国家级、省市级与行业奖项。
出版物
《新媒体艺术》东南大学出版社
《计算机多媒体艺术导论》中国水利水电出版社
《互动媒体设计》江苏美术出版社
海报设计 舒月


















